Als leidenschaftlicher Trader weiß ich, wie wichtig visuelle Unterstützung beim Analysieren von Charts sein kann. Vor einiger Zeit erhielt ich eine E-Mail von einem Follower meines YouTube-Kanals, die mich dazu inspirierte, tiefer in die Möglichkeiten von TradingView einzutauchen.
Der Absender der E-Mail fragte, ob es möglich wäre, Hintergrundfarben des Charts automatisch basierend auf bestimmten Indikatoren zu erstellen - zum Beispiel ein hellgraues Feld, wenn der EMA (Exponentieller gleitender Durchschnitt) 3 über den EMA 15 ansteigt, und ein dunkelgraues, wenn er darunter fällt.
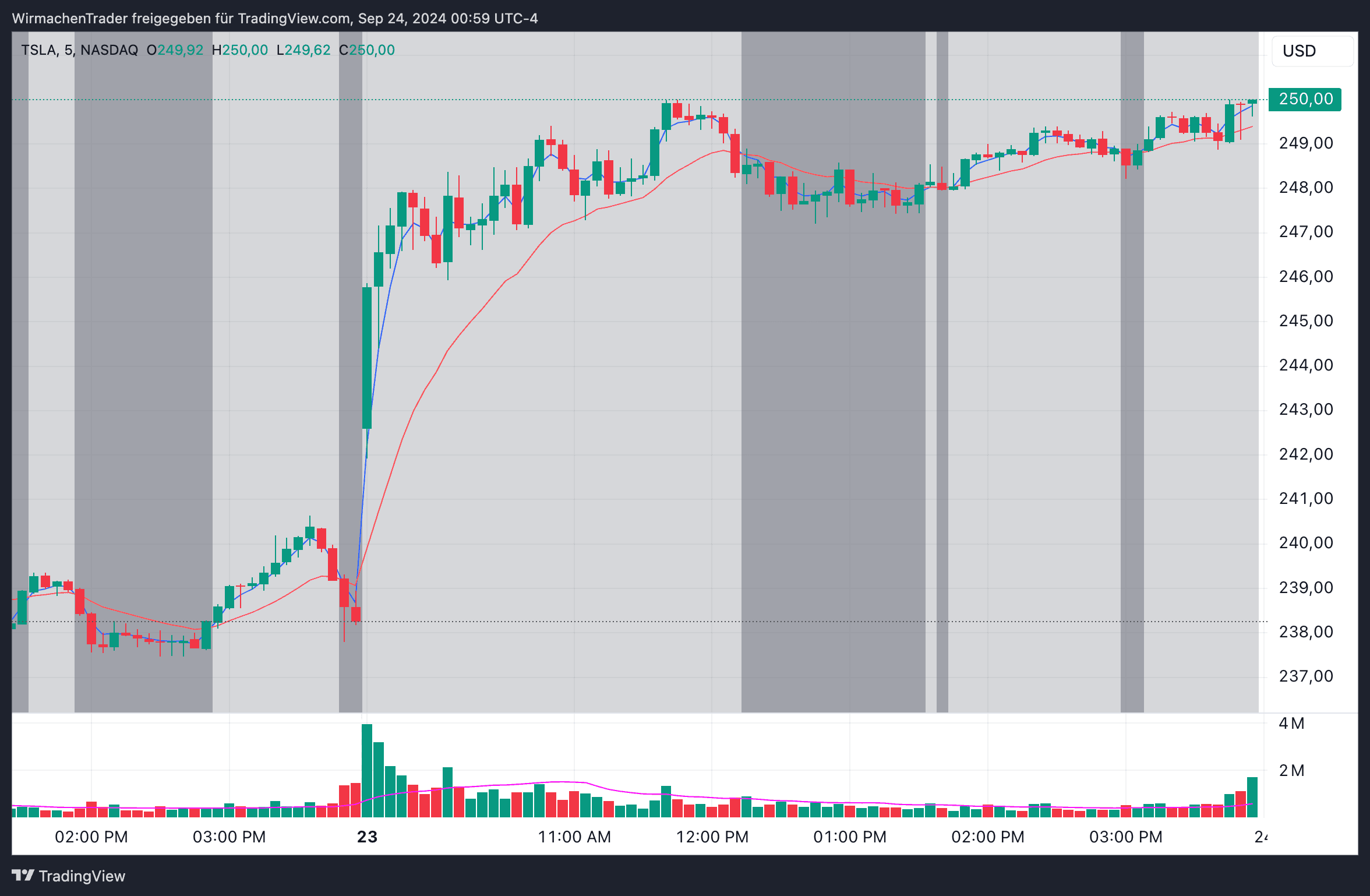
In diesem Artikel möchte ich euch das Ergebnis präsentieren: ein TradingView-Skript, das automatisch farbige Felder basierend auf dem Verhältnis verschiedener EMAs erzeugt. Ich werde euch Schritt für Schritt durch den Code führen, erklären, wie er funktioniert, und zeigen, wie ihr ihn für eure eigenen Trading-Strategien anpassen könnt.
Ziel des Indikators
Gewünschte Hintergründe:
EMA (3) >= EMA (15) = hellgrau
und umgekehrt EMA (3) <= EMA (15) = dunkelgrau

Trading-Grundlagen in 5 Tagen
TradingView PineScript zum Kopieren
Den folgenden Code kannst du als Ausgang für weitere Skripts nutzen.
//@version=5
//@wirmachentrader
indicator("EMA Hintergrund Indikator", overlay=true)
// Input für optionales Plotten
showEmaLines = input.bool(true, title="EMA-Linien anzeigen", tooltip="Aktivieren Sie diese Option, um die EMA-Linien im Chart anzuzeigen")
// EMA-Berechnungen
ema3 = ta.ema(close, 3)
ema15 = ta.ema(close, 15)
// Farbdefinitionen
var color bgColorLight = color.new(color.gray, 70) // Hellgrau mit 70% Transparenz
var color bgColorDark = color.new(color.gray, 30) // Dunkelgrau mit 30% Transparenz
// Hintergrundfärbung basierend auf EMA-Verhältnis
bgColor = ema3 >= ema15 ? bgColorLight : bgColorDark
// Hintergrund zeichnen
bgcolor(bgColor)
// EMAs plotten
plot1 = plot(ema3, color=color.blue, title="EMA 3", display=showEmaLines ? display.all : display.none)
plot2 = plot(ema15, color=color.red, title="EMA 15", display=showEmaLines ? display.all : display.none)Um das PineSkript zu nutzen, musst du den Pine Editor öffnen, das Skript reinkopieren und dem Chart hinzufügen. Natürlich kannst du dir dieses Skript auch abspeichern. Viel Spaß!
Das Video zu der Erstellung des Skripts findest du hier.